표에 관련된 태그는 무엇이 있을까?
table 태그 & caption 태그 & tr, th, td 태그
--
table 태그는
표를 생성할 때 사용하며, 표와 관련된 태그는 모두 table 태그 안에서 사용된다.
기본 형식
<table></table>
caption 태그는
표를 생성할 때 웹 접근성을 향상시키는 방법 중 하나로, 해당 테이블(표)의 제목을 정의한다.
이때 해당 제목은 표를 기준으로 가운데 정렬된다.
(caption 태그를 사용할 때는 table 태그 안에서 첫 번째로 작성해야 한다.)
기본 형식
<table>
<caption> 표 제목 </caption>
</table>
tr 태그는
표에서 행을 생성하며, 여러 개 생성도 가능하다.
기본 형식
<table>
<tr></tr>
</table>
th 태그와 td 태그는
표에서 열을 생성할 때 사용하며 "th 태그"는 표에서 제목을, "td 태그"는 표에서 일반적인 데이터를 표현할 때 사용된다.
기본 형식
<table>
<tr>
<th>제목</th>
<td>내용</td>
</tr>
</table>
예시 코드
<table>
<caption> 음료 </caption>
<tr>
<th>번호</th>
<th>상품명</th>
<th>수량</th>
<th>가격</th>
</tr>
<tr>
<td>1</td>
<td>콜라</td>
<td>1개</td>
<td>1,500원</td>
</tr>
<tr>
<td>2</td>
<td>사이다</td>
<td>2개</td>
<td>1,000원</td>
</tr>
<tr>
<td>3</td>
<td>탄산수</td>
<td>3개</td>
<td>1,000원</td>
</tr>
</table>
--
rowspan 속성 & colspan 속성
--
table 태그에서 셀을 "가로" 또는 "세로" 방향으로 병합할 때 사용된다.
- rowspan 속성 : 행 병합
- colspan 속성 : 열 병합
기본 형식
<td rowspan="병합할 행의 개수">내용</td>
<td colspan="병합할 행의 개수">내용</td>
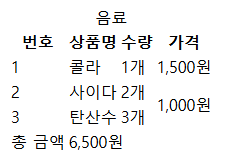
예시 코드
<table>
<caption> 음료 </caption>
<tr>
<th>번호</th>
<th>상품명</th>
<th>수량</th>
<th>가격</th>
</tr>
<tr>
<td>1</td>
<td>콜라</td>
<td>1개</td>
<td>1,500원</td>
</tr>
<tr>
<td>2</td>
<td>사이다</td>
<td>2개</td>
<td rowspan="2">1,000원</td> <!-- 행 병합 -->
</tr>
<tr>
<td>3</td>
<td>탄산수</td>
<td>3개</td>
<!-- 4행 4열은 3행 4열과 병합해서 생성하지 않고 비워둔다. -->
</tr>
<tr>
<td>총 금액</td>
<td colspan="3">6,500원</td> <!-- 열 병합 -->
<!-- 5행 2열부터 열 3개를 병합했으므로 나머지 열은 생성하지 않고 비워둔다. -->
</tr>
</table>
--
thead 태그 & tfoot 태그 & tbody 태그
--
표에서 행을 묶어 그룹화가 가능하다.
- thead 태그 : 헤더 영역에 해당하는 행을 그룹화
- tfoot 태그 : 푸터 영역에 해당하는 행을 그룹화
- tbody 태그 : 본문 영역에 해당하는 행을 그룹화
반드시 해당 순서로 사용해야 하며
"thead 태그"와 "tfoot 태그"는 한 번만 사용 가능하고
"thead 태그"로 그룹화한 행은 "th 태그"로 열을 생성해야 한다.
기본 형식
<table>
<thead>
<th> ... </th>
</thead>
<tfoot>
<td> ... </td>
</tfoot>
<tbody>
<td> ... </td>
</tbody>
</table>
예시 코드
<table>
<caption> 음료 </caption>
<thead>
<tr>
<th>번호</th>
<th>상품명</th>
<th>수량</th>
<th>가격</th>
</tr>
</thead>
<tfoot>
<tr>
<td>총 금액</td>
<td colspan="3">6,500원</td> <!-- 열 병합 -->
<!-- 5행 2열부터 열 3개를 병합했으므로 나머지 열은 생성하지 않고 비워둔다. -->
</tr>
</tfoot>
<tbody>
<tr>
<td>1</td>
<td>콜라</td>
<td>1개</td>
<td>1,500원</td>
</tr>
<tr>
<td>2</td>
<td>사이다</td>
<td>2개</td>
<td rowspan="2">1,000원</td> <!-- 행 병합 -->
</tr>
<tr>
<td>3</td>
<td>탄산수</td>
<td>3개</td>
<!-- 4행 4열은 3행 4열과 병합해서 생성하지 않고 비워둔다. -->
</tr>
</tbody>
</table>
--
col 태그 & colgroup 태그
--
표에서 열을 묶어 그룹화가 가능하다.
- col 태그 : 하나의 열을 그룹화
- colgroup 태그 : "span 속성"과 함께 사용하여 2개 이상의 열을 그룹화
일반적으로 열 전체를 그룹화하여 통일된 스타일을 적용하는 목적으로 사용된다.
"caption 태그"를 사용했다면 "col 태그"나 "colgroup 태그"는 "caption 태그" 다음에 사용해야 하고,
"tr 태그"보다는 먼저 사용해야 한다.
그리고 "col 태그"나 "colgroup 태그"를 사용하면 반드시 두 태그의 개수와 사용한 열의 개수가 일치해야 한다.
기본 형식
<col>
<colgroup span="그룹화할 열의 개수">
예시 코드
<table>
<col style="width:80px">
<colgroup span="2" style="width:150px"></colgroup>
<col style="width:100px">
<tr>
<th>번호</th>
<th>상품명</th>
<th>수량</th>
<th>가격</th>
</tr>
<tr>
<td>1</td>
<td>콜라</td>
<td>1개</td>
<td>1,500원</td>
</tr>
<tr>
<td>2</td>
<td>사이다</td>
<td>2개</td>
<td rowspan="2">1,000원</td> <!-- 행 병합 -->
</tr>
<tr>
<td>3</td>
<td>탄산수</td>
<td>3개</td>
<!-- 4행 4열은 3행 4열과 병합해서 생성하지 않고 비워둔다. -->
</tr>
<tr>
<td>총 금액</td>
<td colspan="3">6,500원</td> <!-- 열 병합 -->
<!-- 5행 2열부터 열 3개를 병합했으므로 나머지 열은 생성하지 않고 비워둔다. -->
</tr>
</table>
--
scope 속성
--
scope 속성은
순전히 웹 접근성 향상을 목적으로 사용하며
"th 태그"와 함께 사용하는 속성으로 테이블 헤더(제목)가 어떤 부분을 설명하는지 명확하게 알려준다.
즉, 제목을 나타내는 셀의 범위를 지정하여 설명한다.
scope 속성의 값은 "col", "colgroup", "row", "rowgroup" 을 값으로 넣을 수 있다.
- col : 정의한 셀을 기준으로 열에 대한 설명 (세로 방향)
- row : 정의한 셀을 기준으로 행에 대한 설명 (가로 방향)
만약 제목이 "colspan"이나 "rowspan"으로 병합된 셀이라면 "colgroup", "rowgroup"을 사용한다.
예시 코드
<table>
<tr>
<th scope="col">구분</th>
<th scope="col">중간고사</th>
<th scope="col">기말고사</th>
</tr>
<tr>
<th scope="row">전공</th>
<td>A+</td>
<td>B+</td>
</tr>
<tr>
<th scope="row">교양</th>
<td>C-</td>
<td>B</td>
</tr>
</table>
--
'Language > HTML' 카테고리의 다른 글
| 웹 페이지 구조 설계에 관련된 태그 (시맨틱 태그) (0) | 2025.02.22 |
|---|---|
| 멀티미디어 관련 태그 (0) | 2025.02.22 |
| 상호작용(form) 관련 태그 (1) | 2025.02.19 |
| 텍스트 관련 태그 (0) | 2025.02.18 |
| 링크 및 이미지 관련 태그 (0) | 2025.02.17 |
