폰트는 어떻게 사용할까?
웹 폰트
--
웹 폰트는
인증된 기관 또는 회사에서 웹 서버에 공유해 놓은 폰트를 의미하고
웹 폰트를 사용하여 시스템에 없는 글꼴들을 추가해서 사용할 수 있다.
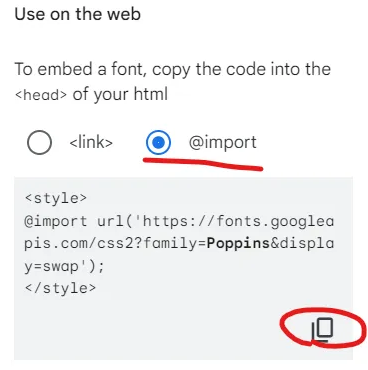
구글 폰트 예시



<style>
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');
.poppins{
font-family:"Poppins", sans-serif;
}
.varela{
font-family:"Varela Round", sans-serif;
}
</style>
<!-- 생략 -->
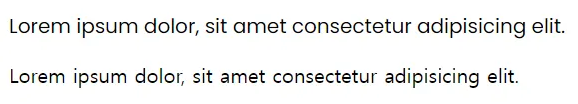
<p class="poppins">Lorem ipsum dolor, sit amet consectetur adipisicing elit.</p>
<p class="varela">Lorem ipsum dolor, sit amet consectetur adipisicing elit.</p>
--
아이콘 폰트
--
아이콘 폰트는
다양한 아이콘을 웹 폰트를 사용하는 것처럼 간단하고 쉽게 사용하는 것을 말한다.
아이콘 폰트 예시 사용 (feat. Font Awesome)
<head>
<title> test </title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css" integrity="sha512-z3gLpd7yknf1YoNbCzqRKc4qyor8gaKU1qmn+CShxbuBusANI9QpRohGBreCFkKxLhei6S9CQXFEbbKuqLg0DA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
<body>
<i class="fa-brands fa-facebook"></i>
</body>Font Awesome를 사용하는 방법은 2가지 존재한다.
1. 해당 사이트에서 아이콘 폰트 라이브러리를 다운로드하여 사용하기
2. CDN(Content Delivery Network)을 사용하여 서버에 올려진 파일 참조하기 (현재 사용한 방법)
i 태그를 이용하여 Font Awesome 사이트에서 원하는 아이콘의 코드를 복사하여 class에 넣는다.
여기서 아이콘 폰트는 웹에서 텍스트로 취급하기 때문에 텍스트 속성을 사용할 수 있다.
--
'Language > CSS' 카테고리의 다른 글
| 그리드 레이아웃 (2차원 레이아웃 설계하기) (0) | 2025.03.17 |
|---|---|
| 플렉스 박스 레이아웃 (1차원 레이아웃 설계하기) (0) | 2025.03.15 |
| [속성] 요소 자체(크기, 위치, 회전 등)를 변형하는 효과 속성 (0) | 2025.03.14 |
| [속성] 애니메이션 속성을 통해 전환 효과 제어 (0) | 2025.03.14 |
| [속성] 기존 스타일 속성 값을 다른 속성 값으로 전환하는 속성 (0) | 2025.03.09 |
