환경에 따른 반응형 웹 페이지는 어떻게 할까?
미디어 쿼리 (Media Query)
--
미디어 쿼리는 반응형 웹 페이지를 만드는 주요 기술 중 하나로
화면 크기, 해상도, 디바이스 특성에 따라 스타일을 변경하는 기능이다.
기본 형식
@media (조건) {
/* 조건이 충족될 때 적용할 스타일 */
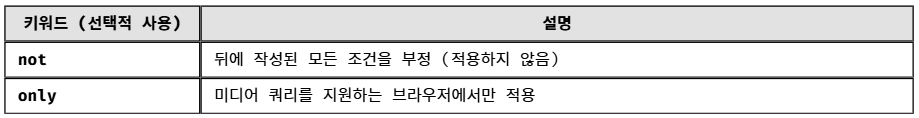
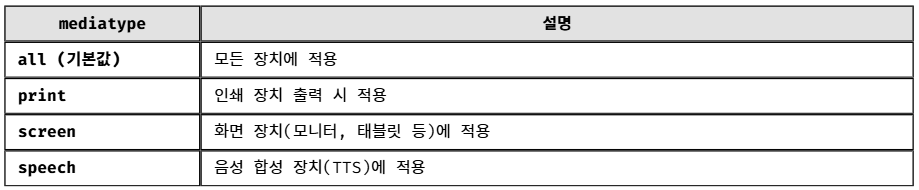
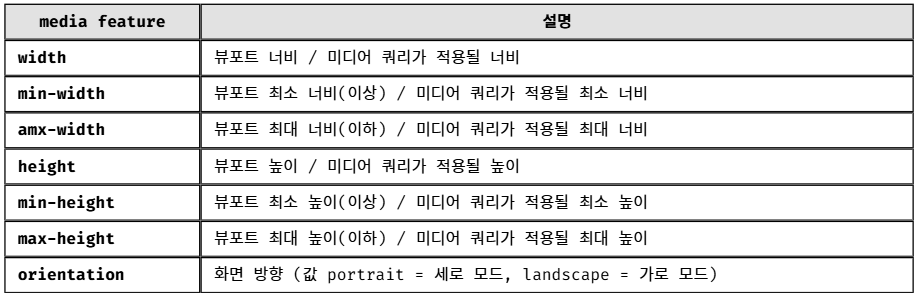
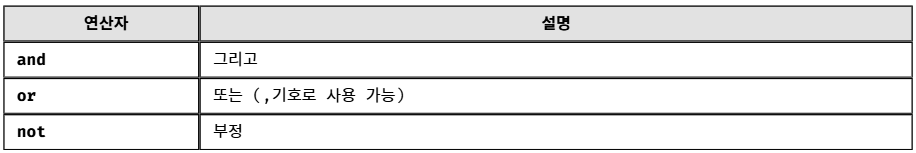
}@media <not|only> <mediatype> and (<media feature>) <and|or|not> (<media feature>) {
/* 조건이 충족될 때 적용할 스타일 */
}

only는 대부분의 최신 브라우저에서 의미가 없으므로 잘 사용되지 않는다.

미디어 쿼리가 적용될 미디어 타입을 명시하는 것으로
생략하지 않으면 반드시 다음에 and 연산자가 와야 한다.

미디어 쿼리가 적용될 미디어 조건을 정의하는 것으로
반드시 괄호() 안에 작성되어야 한다.

예시 코드
@media not screen and (max-width: 600px) {
body {
background-color: red;
}
}화면이 600px 이하가 아닐 때 body의 배경색을 red로 적용
@media only screen and (max-width: 600px) {
body {
background-color: blue;
}
}미디어 쿼릴 지원하는 화면에서만 동작하며, 화면이 600px 이하 일 때 body의 배경색을 blue로 적용
@media print {
body {
font-size: 12px;
}
}프린트할 때만 body의 글자 크기를 12px로 변경
@media screen and (min-width: 600px) and (max-width: 1200px) {
body {
background-color: orange;
}
}화면이 600px 이상, 1200px 이하인 경우 body의 배경색을 grange로 적용
@media screen and (max-width: 500px), screen and (orientation: portrait) {
body {
background-color: green;
}
}화면 너비가 500px 이하이거나 세로 모드일 때 body의 배경색을 green으로 적용
@media not screen and (max-width: 800px) {
body {
background-color: purple;
}
}화면이면서 너비가 800px 이하가 아닐 때 body의 배경색을 purple로 적용
--
뷰 포트 (Viewport)
--
뷰 포트는 웹 페이지가 접속한 기기에서 보이는 실제 영역의 크기를 의미한다.
즉, 웹 페이지를 표시하는 화면 영역(가시 영역)을 말한다.
해상도가 1920px x 1080px인 화면에서 보는 1px 크기와
해상도가 360px x 640px인 화면에서 보는 1px 크기는 다르다.
즉, 디바이스 크기에 따라 뷰포트 크기가 다르다.
HTML 문서는 어떤 기기에 접속하든 기본적으로 980px 크기를 기준으로 보여준다.
스마트폰 해상도가 400px이지만
HTML 문서에서는 980px를 기준이라서 스마트폰으로 보면 글씨가 2배 이상 작게 보인다.
이러한 현상을 해결하기 위해서는
기기의 해상도를 인식할 수 있도록 HTML 코드로 뷰 포트를 설정하면 된다.
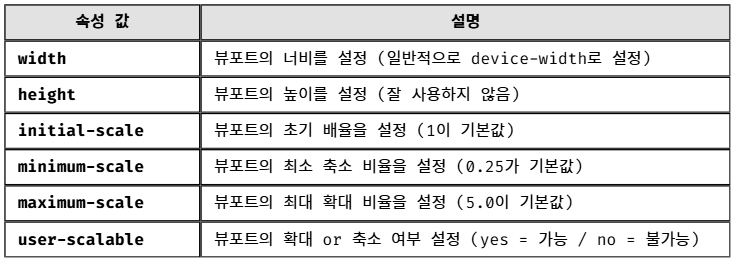
예시 코드
<meta name="viewport" content="width=device-width, initial=scale=1.0">width=device-width는 HTML 문서의 너비를 기기의 너비로 설정한다는 의미

--
'Language > CSS' 카테고리의 다른 글
| 그리드 레이아웃 (2차원 레이아웃 설계하기) (0) | 2025.03.17 |
|---|---|
| 플렉스 박스 레이아웃 (1차원 레이아웃 설계하기) (0) | 2025.03.15 |
| 웹 폰트, 아이콘 폰트 사용 (0) | 2025.03.15 |
| [속성] 요소 자체(크기, 위치, 회전 등)를 변형하는 효과 속성 (0) | 2025.03.14 |
| [속성] 애니메이션 속성을 통해 전환 효과 제어 (0) | 2025.03.14 |
